처음 만나는 피그마

처음 만나는 피그마/ 송아미
스파르타 코딩 클럽 웹 개발 종합반을 수강하고 프로젝트를 진행했을 때, 피그마라는 단어를 튜터님의 입에서 처음으로 들어봤다. 포토샵은 이름이나 들어봐서 알지... 피그마?? 하지만 써보니깐 너무 편해 보이고 일러스트와 포토샵을 뭔가 섞어놓은 듯??? 한 느낌을 받았다. 그리고 유튜브 강의도 몇 개 있었지만 전체적으로 피그마를 보기에는 이 책이 괜찮다고 하길래 도서관에서 빌려 보았다.
피그마는 전체적으로 쓰기 편하다고 생각된다. 처음 쓰는 나도 몇 번 만져보면 되게 직관적으로 되어있다고 느낄 정도다. 인터페이스가 쉬운 느낌! 그래서 피그마는 초보자가 UX/UI 디자인에 입문으로 쓰기 좋은 제작 환경을 제공해 준다고 생각된다. 책을 따라서 실습을 하면 된다. 파일도 받기 쉽게 되어있다. 나는 몇몇 부분은 따라 했지만 뭘 잘못 만졌는지 전혀 똑같이 되지 않아서 힘들었다.. 그래도 나머지 부분은 잘 따라 하려고 노력했다.

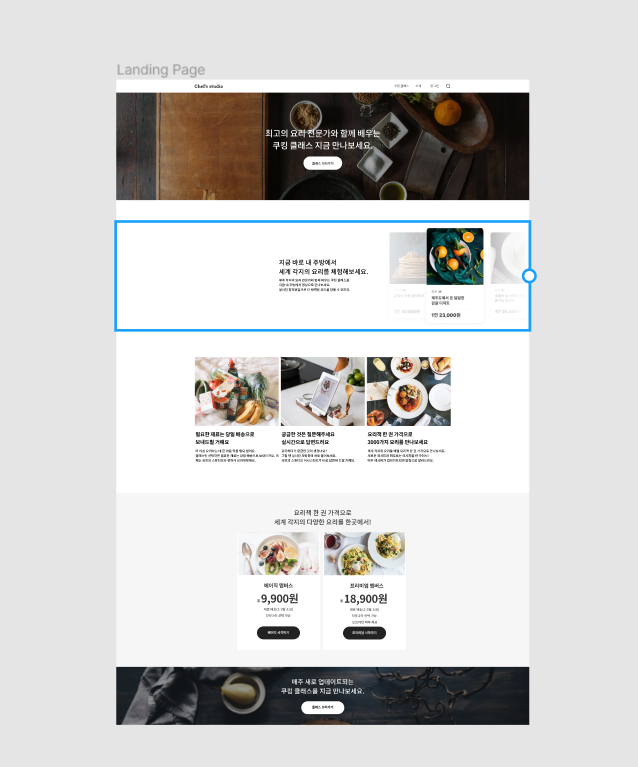
따라서 만들어 본 반응형 웹 페이지! 1280px을 기준으로 디자인해서, 추후에 작은 화면만 대응 가능하다고 한다.
유튜브 강의를 볼 때 이런 형태를 따라하면서 조금씩 피그마의 인터페이스를 이해하기 시작했다. 그리고 이 책에서 이런 페이지를 만들어 볼 수 있는 챕터가 있어서 나도 따라 해 보았다. 만들 때 정말 디자이너들은 꼼꼼하고 세심해야 하는 것 같다는 생각이 오백 번은 든 것 같다. 그리드로 작업 부분을 설정해서 따라 만들었는데 크기와 색상, 글씨체가 동일함은 물론이고 잘 보이도록 하얀 화면을 추가한다든지... 이걸 하루 종일 붙잡고 있었다! ㅋㅋㅋㅋㅋㅋㅋ 그래도 완성은 완전 뿌듯😎 ㅋㅋㅋㅋㅋㅋ
그리고 이 책에서 가장 흥미로웠던 챕터는 앱 기획하기다.
1. 사용자 시나리오 작성하기
2. 화면 스케치
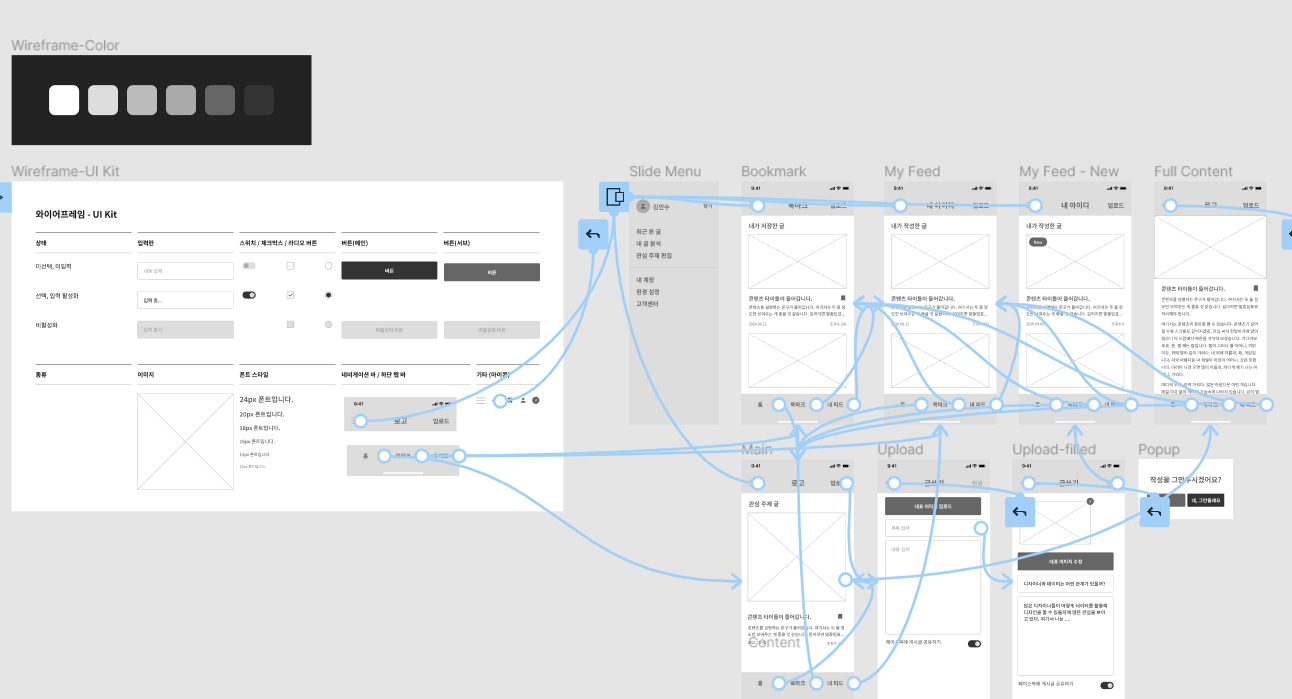
3. 화면 와이어프레임 그리기
4. 프로토타입으로 동적 화면 만들기

사용자 시나리오를 작성한다는 것은 정말 처음으로 들어본 개념이어서 '이렇게도 하는구나~'라고 생각된 부분이었다.
앱 사용시 사용자들의 편의를 위해서 많은 노력을 해야 한다는 것을 들어 본 적은 있지만 이렇게까지 하는구나라고 다시 한번 생각해 보게 되는 부분이었다.
와이어프레임(wireframe) : 화면에 필요한 요소들을 단순한 선과 면으로 그려놓은 것.
와이어프레임 생성도 처음 해보는 거라서 무척 재미있게 따라 할 수 있었다.
프로토타이핑(Prototyping) : 정적인 화면을 실제 구현한 것처럼 작동시켜볼 수 있도록 인터렉션을 더하는 작업.
선으로 저렇게 나타나는 것이 너무 재미있다. 그리고 실제 개발한 것처럼 움 직볼 수 있다는 것이 가장 큰 장점이라고 생각된다.
몇 개의 챕터를 해보고 든 생각은 '이걸 코드로 구현하려면 어떻게 할까?'라는 생각이 먼저 들었다. 앱도 개발해본다면 좋겠다는 생각을 잠시 하기는 했지만, 웹도 겨우 구현하는 초보인데... ㅋㅋㅋㅋㅋㅋㅋㅋㅋ 익숙해진다면 그런 기회를 만들어야겠다. 피그마의 전반적인 공부를 위한 초보자에게 추천하는 책!